この記事は@kazuhito主宰の Web Accessibility Advent Calendar 2017 24日目のエントリーです。
ウェブの世界やフロントエンドエンドエンジニアの間で、インクルーシブデザインという言葉が広まってきたことが素直にうれしい。その反面、ちょっともやもやすることが増えてきた。
『Inclusive Design Principles (インクルーシブデザインの原則)』や 『インクルーシブHTML +CSS & JavaScript 多様なユーザーニーズに応えるフロントエンドデザインパターン』の内容だけがインクルーシブデザインを表現しているのだと考える人はすくないと信じているが、ここでは私の好きなインクルーシブデザインの考えかたをちゃんと紹介しておきたい。
インクルーシブデザインの考えかたを知ってから、いろいろなことにチャレンジするようになった気もする。他人事じゃなくなったこともたくさんあった。そもそも自分の加齢が進んで、諸々が切実になってきたという話もあるけど。

なので今年は「インクルーシブデザインの考えかた好き好きポエム」という体で、インクルーシブデザインについて改めてまとめる。例によって長くなるけど、気にしない。そう、私はインクルーシブデザインの考えかたが、とっても好きだ!
インクルーシブデザインとは何か
インクルーシブデザインの歴史と全体像に触れるには、2014年に出版された『インクルーシブデザイン: 社会の課題を解決する参加型デザイン』という本を読むのが、何よりも近道。この記事の中で書けることは限られているので、本当はみんなにこの本を読んでほしいって思っている。ちょっとでも興味が出た人は読んでみてほしい。
本の中にあるインクルーシブデザインの定義を引用すると、
サービスや製品の対象とするグループについて、できるだけ多くのユーザーを包含し、かつ利益や顧客満足というビジネス目標に対し有効なデザインを目指す
という考えかたで、
デザインは、人々が社会参加できる、つまり「インクルージョン(inclusion)」(包含)するためのツールであって、社会参加できない、つまり「エクスクルージョン(exclusion)」(排除)するものであってはならないという目標である。
というように、やみくもに消費者に商品を売ったり、買わせようとすることだけがデザインの目的ではないと述べられている。
インクルーシブデザインの4つのアプローチ
本の中で、インクルーシブデザインには4つのアプローチがあると書かれている。
- ユーザーと共にデザインする
- 多様なユーザーと共に
- ブルースカイで発想する
- クイック&ダーティーで作りながら考える
冒頭で私が「もやもやする」と語った理由は、主にアプローチに関わる部分にあったりする。ウェブアクセシビリティーの文脈でインクルーシブデザインの話が出るたび、この4つのアプローチを置き去りにした「正解」としてのベストプラクティスがあるかのような雰囲気を感じることがあるためだ。
特に『Inclusive Design Principles』については、その背景にある記事も込みで読まれたいなという気持ちがあり、原則部分だけの切り取りには違和感がある。いや、デザインパターンとしてはすばらしいし、批判したいわけではないのだ。すばらしいのだけど、パターンを語るにおいて、すこし言葉足らずな気がしてしかたないだけなのだ。それをわかってほしくて、さらにもやもや。
デザインが無意識に排除しているもの
デザインが無意識に排除しているものを理解するという考えかたは、ウェブアクセシビリティーコミュニティーにとって特に親和性が高いのではないだろうか。インクルーシブデザインのケーススタディーでは、デザインによる排除は6種類に分類されている。
- 身体的排除
- 感覚的排除
- 知覚的排除
- デジタル化による排除
- 感情的排除
- 経済的排除
『インクルーシブHTML +CSS & JavaScript』や『Inclusive Design Principles』との対応も、ケーススタディーレベルで見るとしっかりとした納得度がある。それぞれのケースに対して、もっとプロセスが乗ってくることが今後期待される。もしくは、デザインパターンとしての背景が理解される方向でもいいのかもしれない。
もっと、インクルーシブなデザインへ
インクルーシブデザインは、よくユニバーサルデザインと比較される。アメリカで生まれたユニバーサルデザインの成り立ちは市民権運動の目指す内容とリンクするところがあり、法律や政治レベルで達成する方向性で進化していった。
イギリスから生まれたインクルーシブデザインは、もともとは高齢化問題に向いていたのだそうだ。その後の流れをデザインに携わる人々が主導していく中で、分野を超えて理解されていくようになったという。

インクルーシブデザインとユニバーサルデザイン、2つのデザインモデルの最大の違いは、仮説を生成するプロセス寄りなのか/仮説を検証するプロセス寄りなのか、という点にある。そして今までのウェブアクセシビリティーの考えかたは、どちらかといえば仮説検証の文脈で語られてきたように思う。
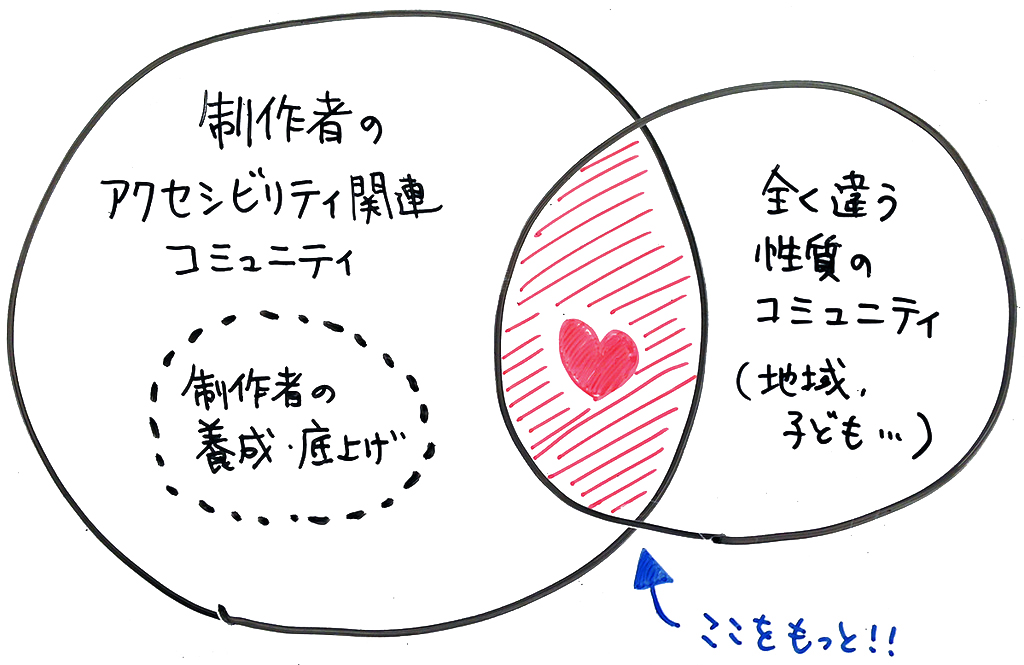
だからこそ、もっと「インクルーシブデザイン」に向けた活動ができるようになっていきたいな、という思いがある。正解を置きに行くようなアプローチから、一緒に考えて新しい答えを生んでいけるアプローチへ。今だったら、できるように思う。そういうことができる人たちが、ウェブアクセシビリティーのコミュニティーの中に、たくさんたくさんいるように思う。何よりもそれがうれしいよね。
きっと本当はもっとずっと前からもやもやしていて、そのもやもやを建設的な何かに変えるために、ウェブアクセシビリティーコミュニティーでは何ができるのかなぁと考えてきた過程が、2013年アドベントカレンダー用に書いた『アクセシビリティとコミュニティ、未来へのアプローチ』、同じく2014年『アクセシビリティを考えるためのワークショップ』、2015年『過去からの手紙、ポエム駆動アクセシビリティ』なんだろうなと思い返す。(2016年は気付いたら満席になっていたので参加できませんでした)

私はいまだにあまりリーチできていないのだけれど、アドベントカレンダーでポエムを書きはじめた頃に比べると、ウェブアクセシビリティーコミュニティーの方々は私が目指したかった方向にどんどん向かっているような気が、なんとなくしている。ときどきもやもやしながらも、そのことをとてもとても頼もしく感じている。
最後に
インクルーシブデザイン本が出た頃、出版記念トークイベントに参加したのを思い出した。著者のジュリア・カセムさん、平井康之さん、塩瀬隆之さん、森下静香さん、水野大二郎さんらによるお話を聞くために参加した。個々のケーススタディーについて聞きながら、ああ、なんてすてきな取り組みだろうなぁと感動したのを覚えている。

その後、仕事でソーシャル・インクルージョンを目指すプロジェクトにジョインすることになるのだが、そのプロジェクトも関わってからもうすぐ丸3年になる。インクルーシブデザインのアプローチを忘れずに関われているだろうか。ときどき、そんなふうに振り返る。
そういえば、そのプロジェクトの中では「ウェブアクセシビリティーはウェブアクセシビリティーだけでは乗り越えられないものなんだなぁ」って実感したできごとがあるので、それはまた別の機会に書きたいな。来年のアドベントカレンダーかな。
この記事は@kazuhito主宰の Web Accessibility Advent Calendar 2017 24日目のエントリーでした。
参考リンク
- インクルーシブデザインの原則(「Inclusive Design Principles」日本語訳)
- Inclusive Design Principles | The Paciello Group – Your Accessibility Partner (WCAG 2.0/508 audits, VPAT, usability and accessible user experience)
- 『インクルーシブデザイン』出版記念トークイベント 「社会の課題を解決する!インクルーシブデザイン」
- インクルーシブHTML+CSS & JavaScript 多様なユーザーニーズに応えるフロントエンドデザインパターン | Heydon Pickering, 太田良典, 伊原力也, 株式会社Bスプラウト
- インクルーシブデザイン: 社会の課題を解決する参加型デザイン | ジュリア カセム, 平井 康之, 塩瀬 隆之, 森下 静香, 水野大二郎, 他
