首相官邸ホームページの件があちこちで話題になり、様々な立ち位置の人がたくさんの意見を述べていた。そこから派生して、アクセシビリティ界隈の話も聞こえてくる。
水無月ばけらさんが『首相官邸サイトリニューアル、しかしすぐに再リニューアルが必要』という記事を書いていらっしゃった。その中で、以下の記述があった。
トップページ中央に「復興に向けて」という緑色の文字がありますが、見た瞬間に読みにくく感じます。
計測してみると背景色 #fff に対して前景色が #9acc35 で、コントラスト比を計算すると1.9:1しかありません。これはJIS X 8341-3:2010の7.1.4.3を満たしません。
この件について、チェックツールで見るとどうなるのかをあまり意識したことがない方も多いと思うので、いくつかのチェックツールで簡単に見た内容を以下にメモしておきたい。
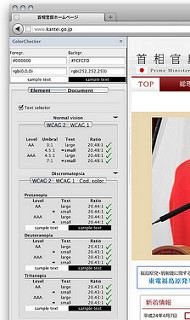
Colour Contrast Analyser で見る
2010年にブログ内で紹介したチェックツール、Colour Contrast Analyserで該当箇所を見てみる。

※OSのバージョンの関係で激しく文字化けしているが、動作自体はきちんとしているので、ご了承いただきたい。
該当部分の色(背景色の白と文字の黄緑)をスポイトで抽出してチェックした結果、等級AAでも等級AAAでも「NG」と表示されることがわかる。
ばけらさんのエントリでも明記されているように、コントラスト比が1.9:1しかないため、JIS X 8341-3:2010 の 7.1.4.3 を満たさない。
WCAG Contrast checker で見る
こちらは2011年にブログ内で紹介したチェックツール、WCAG Contrast checker。Firefoxのアドオンである。

こちらのツールは画像の中のコントラストまでは見てくれないので、該当箇所のtextのカラーに問題がなければ「問題なし」と表示されることになる。
該当部分のDIV内かなんかを見てくれるようだが、ベースのテキストカラーに問題がないため、NGとはならない。
多くの自動チェックツールの場合、HTMLとCSSの中身で判断をする文書チェッカー的なツールなので、手作業で色を抽出してカラーチェックするのとは結果が違ってくる。
実はこういう部分がいちばん厄介なところで、チェッカーの仕様がどうであれ、抜け穴的に「チェッカーで100% OKでした、はい、納品検収終了」とすることができてしまったりする。しかも、CMS構築の事情的にも、バナーを置くだけで済むところは都合がよかったりもするので、多用されがち。
こうした部分については、文書チェッカーを使用する以前に、ビジュアル担当のデザイナーさんが都度カラーチェッカー等を使用して担保しておくべき領域だと思う。
よく見たら、画像以外にもあった
WCAG Contrast checker使用時のキャプチャ画像2
リンクに使われているカラーなんかではNGが出る。
この辺りに関しては、文書チェッカーでも(該当箇所に対して)きちんと「NG」という値が返ってくるはずなので、やはり制作時にあまり重視されていなかったのかもしれない。
余談
以上でメモは終了なのだが、ちょっとだけ余談。
私はMacで仕事をしている。開発はMacで行っているのだが、アクセシビリティ関連のチェックツールを使用したい時は、それだけのために(Macに入れてある)Windowsを立ち上げたりしている。Macを使用している開発者・デザイナーがたくさんいるにも関わらず、MacOSに対応していないアクセシビリティ関連ツールが多いのは残念だなーと思う。
あと、Windowsで動くにしても、XPまででサポートが終わってしまっているツールもある。XP環境がない私には、それらのツールが使えなくなってしまった。JIS X 8341-3:2010 や WCAG2.0 の影響でより重要性が増しているはずなのに、アクセシビリティ関連ツールのサポートは年々弱くなっているように感じてしまう。ちょっと悲しい。
もちろん、チェッカーだけに頼ってはいけないことも、十分承知のうえである。アクセシビリティ分野のツールやノウハウは、もっと成熟していくといい。
