さて、チェック済の方も多いかと思うが、@amachang の『フェイスブック、ミクシィ、グリーで使われている OGP (Open Graph Protocol) とは何か』を読んだので、試してみた。
詳しくは @amachang のエントリに全て載ってるのだが、一応自分用にメモ。
OGP (Open Graph Protocol) とは
ウェブサイトの情報を表すメタデータをHTMLに付加する記述方法なのだそうで、SNSサイトなどで多く使われている。
The Open Graph Protocol によるとRDFaがベースになってるみたいなことが書いてあるが、書き方はやっぱりRDFaに似てる感じ。MicrodataとかMicroformatsとかとはちょっと違って、meta要素として記述。メタデータを扱うので、名前空間も必要になる。
とりあえずやってみる
@amachang のを参考にしつつ、プロパティなどは The Open Graph Protocol にあるのをざっと確認。
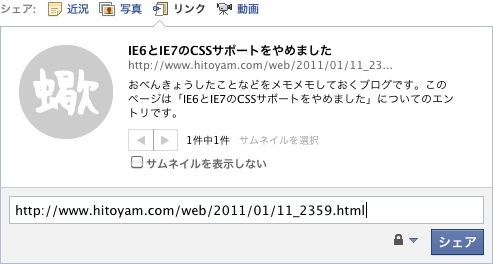
<html xmlns:og="http://ogp.me/ns#"> <meta property="og:title" content="3Dメガネを作ってみた" /> <meta property="og:type" content="article" /> <meta property="fb:admins" content="hitoyam" /> <meta property="og:url" content="http://www.hitoyam.com/web/2010/11/29_2359.html" /> <meta property="og:image" content="http://farm6.static.flickr.com/5003/5213690970_991aa2d0da_z.jpg" /> <meta property="og:site_name" content="その仕事、蠍は留守です" /> <meta property="og:email" content="hitoyam@gmail.com" />
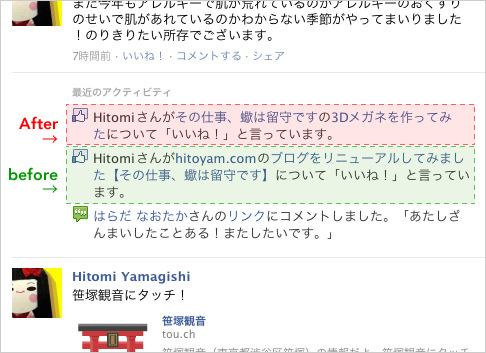
それで何が起こるのかというと、ブログエントリページに設置してある「いいね!」を押した時のウォールの表示が変わるわけだ。
今まではブログのURLとエントリHTMLの<title>で設定しているページタイトルが生で表示されていたのが、og:site_name で指定しているブログのタイトルと og:title で指定しているエントリのタイトルが反映されるようになった。

ちなみに一度反映されても、「いいね!」を取り消したりすると繋がりがなくなって、その後もそのページの OGP は反映されない状態になるっぽい。これでハマりかけた。
MTのテンプレにもちょっと工夫を
og:image には一応そのエントリでメインとして使っている写真を入れてあるが、写真がないエントリもある。なので、MTのテンプレの中で以下のように処理しておいた。これで画像のないエントリの時にも適当な画像を出せるようになる。
<mt:If tag="for_top_entrylist"> <mt:for_top_entrylist> /* 画像用のカスタムフィールドです */ <mt:Else> http://www.hitoyam.com/images/sasoru.png </mt:If>

メタデータ、流行るといい
前々から思っていたが、メタデータって正直あんまり人気がない。でも、昨今のFacebook人気に乗じて、OGPの流れからセマンティックなこと全体に光が当たるようになっていく可能性がある。というか、その流れに超期待している。
季節的にはセマンティックWebコンファレンスも迫ってきたし、いまだ2回目の開催がいつなのか不明なセマンティックウェブ勉強会も、こういうところからやってみてもいいのではないか。
