アクセシビリティ強化月間につき、前回はカラー・コントラスト・アナライザーを取り上げた。第2弾は、富士通アクセシビリティ・アシスタンスの紹介。
Fujitsu Accessibility Assistance 富士通アクセシビリティ・アシスタンス
ユニバーサルデザインに力を入れている富士通さんで無償配布しているのが、Fujitsu Accessibility Assistanceである。Fujitsu Accessibility AssistanceはWebInspector(ウェブインスペクター)、ColorSelector(カラーセレクター)、ColorDoctor(カラードクター)の3つのツール群で構成されている。
WebInspector(ウェブインスペクター)
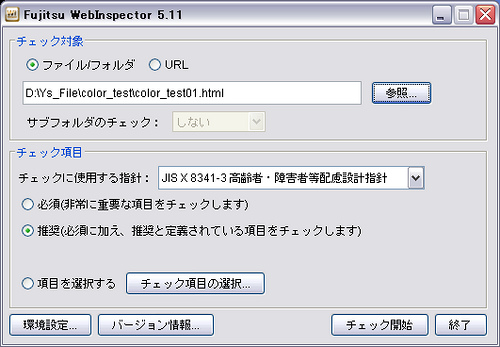
WebInspectorはHTMLとCSSの中身をチェックして、問題点を指摘してくれるツール。「JIS X 8341-3 高齢者・障害者等配慮設計指針 ‐情報通信における機器、ソフトウェア及びサービス‐ 第3部:ウェブコンテンツ」と「富士通ウェブ・アクセシビリティ指針 第2.01版」の両方に対応している。

ただし、私が気付いた限りでは、ちょっとした注意点があるので挙げておく。
まず、白い背景 #ffffff; (R:255,G:255,B:255) にグレーの文字 #333333; (R:51,G:51,B:51)、#666666; (R:102,G:102,B:102)、#999999; (R:153,G:153,B:153)、#cccccc; (R:204,G:204,B:204) を設定したサンプルのチェックをする。そうすると、「このファイルはすべてのチェックをクリアしました。優秀なページです」と表示される。
次に、見た目には全く同じだが、body { background:#ffffff; } を設定したサンプルをチェックする。すると今度は「問題点が、30件ありました」と表示さる。
2つのサンプルの違いは、CSSでの body の記述、たった1行だけ。body の背景色を記述している場合と記述していない場合で結果が変わり、背景色を明示していないと実際の見た目と異なるフィードバックが返ってくる。
これが仕様なのかバグなのかは分からないが、チェック結果自体が間違いになってしまう可能性があるので、使用の際には注意が必要。たぶん transparent の解釈の問題なので、とにかく親要素と子要素の色がCSSの中で明示されていれば起こらないはず。たぶん。チェックの際の参考になれば幸い。
ColorSelector(カラーセレクター)
ColorSelectorは、ディスプレイ上の色の組み合わせをスポイト選択やRGB値入力によって判定することができるツール。
どのような方法で色差の計算しているのか明示はされていませんが、すくなくとも現時点ではまだWCAG 2.0や改訂後の新JIS対応はしていないようである。カラー・コントラスト・アナライザーのチェックで場合によってはNGだった白い背景 #ffffff; (R:255,G:255,B:255) とグレーの文字 #666666; (R:102,G:102,B:102) も、ストレートにOKとなってしまう。

白い背景 #ffffff; (R:255,G:255,B:255) に薄いグレーの文字 #cccccc; (R:204,G:204,B:204) を乗せた時の組み合わせで、第一色覚のチェックがOKとなっているのも疑問符。カラー・コントラスト・アナライザーでチェックした時とずいぶん結果が異なっているので、アップデートを待ったほうがいいのかもしれない。
ColorDoctor(カラードクター)
ColorDoctor は、各色覚特性に応じてシミュレート表示してくれるツールである。
「透過モード」でディスプレイ上に表示された内容をシミュレートすることもできるし、「ブラウザモード」でURLを指定して確認することもできる。ブラウザモードでは動画などもリアルタイムに確認することができる。

個人的には元のデータと並べて比較できる点が便利で重宝している。クライアントなどに提案をする際には、ただ数値を並べるより、ビジュアルで見せてしまった方が強い材料になってくれる。
まとめ
色に限らず、アクセシビリティのチェックは機械的にやるべきだという意見も多く聞かれる。機械的に判定できる部分は確かにたくさんあるし、私も機械的にどんどんやることには賛成。
とはいえ、チェックするためのツールや仕組みに不安が残ると、信頼できないチェック作業にしかならないワケで、その点はクリアになっていたい。また、そのツールで採用している計算方法と根拠は知りたい
デザイナーやフロントエンドで実装に関わる人にとって知識や勉強はもちろん必要だと思うが、ツールの開発者の方々にも是非ぜひ頑張ってもらって、よりオープンで素敵なツールが作られていくとうれしい。
