Android端末のdevicePixelRatio[to-R] を見ると、devicePixelRatio="1.5" のデバイスがたくさんある。私の愛機も "1.5"。しかし、"1.5" であるが故に起こっているに違いなさそうな問題がある。(勝手にそう思ってるけど、違ってたら教えてほしい)
シャドウがおかしくなる問題
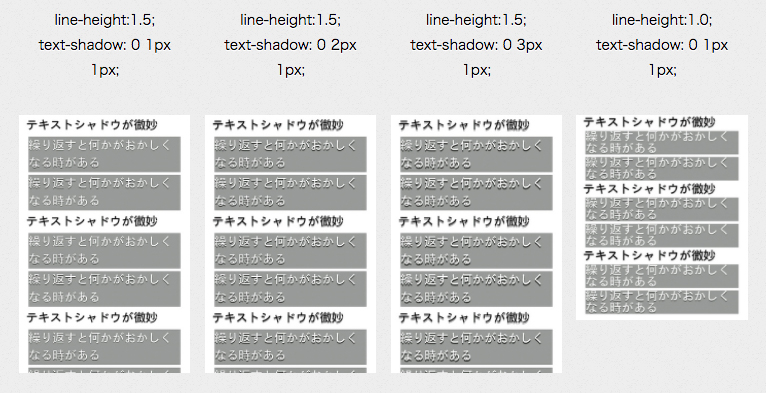
text-shadow にも box-shadow にも言えることなのだけれど、line-height や shadow の数値設定によって、おかしな挙動をする。よく見ないと気付かないかもしれないけれど、シャドウの加減がおかしい。
html { -webkit-text-size-adjust: none; }
body { font-size: 100%; line-height: 1.5; }
h1 { margin: 5px; font-size: 140%; text-shadow: 0 3px 1px #999999; }
p { margin: 5px; color: #ffffff; font-size: 100%;
text-shadow: 0 3px 1px #333333; background: #999999; }
<h1>テキストシャドウが微妙<h1> <p>繰り返すと何かがおかしくなる時がある</p> <p>繰り返すと何かがおかしくなる時がある</p> <h1>テキストシャドウが微妙<h1> <p>繰り返すと何かがおかしくなる時がある</p> <p>繰り返すと何かがおかしくなる時がある</p> <h1>テキストシャドウが微妙<h1> <p>繰り返すと何かがおかしくなる時がある</p> <p>繰り返すと何かがおかしくなる時がある</p>

1.5 という数字の呪縛
キャプチャの例で言うと、正常に表示されているのは2つめの line-height:1.5; text-shadow: 0 2px 1px; の時だけ。トリガーは line-height と text-shadow の縦方向へのずれにあるようだ。
ちなみにキャプチャは載せていないが、text-shadow: 0 1px 0; のようにぼかしを 0 で設定すると、シャドウ自体が表示されず、なかったことのような扱いになる。
devicePixelRatio での画像ぼやけ問題とかは散々言われてきたが、Android端末が 1.5 とかいう意味不明の数字を使っているおかげで、単純にCSSで表現すればすべて解決できるという問題ではなくなっている。気が。する。
リアルに「こまけぇこたぁいいんだよ」って言いきるか、今まで以上に細かく計算するかのどちらかを迫られる時代がAndroid時代なのではないだろうか。時代はすでに壮大に幕開けしているので、どうにかするしかない、Android戦国無双。
