SwapSkills 2010 vol.6 「HTML5を学ぶなら、セマンティックを学べ!」に行ってきた。前半は矢倉さんでマイクロデータの概要、後半は渡辺さんでセマンティックウェブで検索エンジンがどう変わるのかという内容。このエントリでは主にマイクロデータについてまとめておきたい。
Microdata とは
機械処理しやすいように情報をマークアップする仕組みのこと。Microdata の核は「アイテム」で、そのアイテムを単位としてデータを扱う。好きな名前を付けたり、既存のボキャブラリ(Data-Vocabulary.org など)を使ったりもできる。
microformats との違い
| microformats | Microdata |
|---|---|
| class や rel を使う | 専用の属性を使う |
| フォーマットの集まり 各フォーマットごとに固有の処理が必要になる |
処理モデル フォーマットによって処理が変わることはない DOM API も用意されており、スクリプトからも扱いやすい |
| タスクにフォーカス | 処理にフォーカス |
Microdata の専用属性
5つぐらいあるようだ。
- itemscope
- itemprop
- itemtype
- itemref
- itemid
とりあえず Microdata を書いてみるには
HTML5 Microdata Templates by Freebase や Live Microdata などの便利ツールがあるので、慣れないうちはそれを使うとよさそう。
Live Microdata を使ってみる
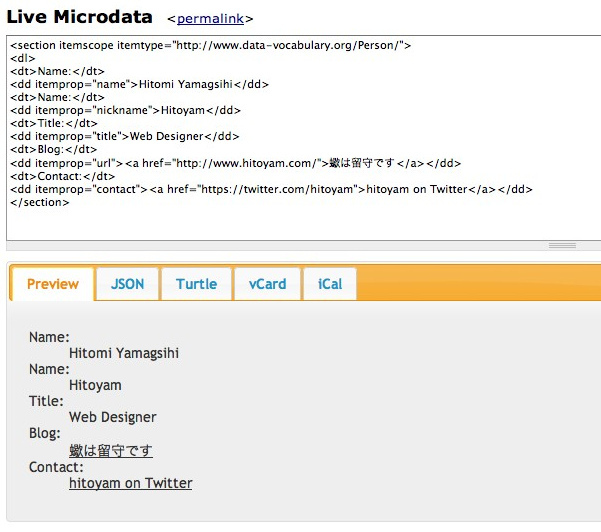
Live Microdata で以下のコードを書いてみた。
<section itemscope itemtype="http://www.data-vocabulary.org/Person/"> <dl> <dt>Name:</dt> <dd itemprop="name">Hitomi Yamagsihi</dd> <dt>Name:</dt> <dd itemprop="nickname">Hitoyam</dd> <dt>Title:</dt> <dd itemprop="title">Web Designer</dd> <dt>Blog:</dt> <dd itemprop="url"><a href="http://www.hitoyam.com/">蠍は留守です</a></dd> <dt>Contact:</dt> <dd itemprop="contact"><a href="https://twitter.com/hitoyam">hitoyam on Twitter</a></dd> </section>
そうすると、以下の画面のように確認することができる。

Rich Snippets(リッチスニペット)について
リッチスニペットとは、サーチエンジンの検索結果ページにより多くの情報を表示させることができる拡張機能。構造化マークアップを理解し、製品の詳細情報やユーザの評価などを表示させる仕組みという感じだと思う。
Webmaster Tools - Rich Snippets Testing Tool を使うと、書いたもののテストができる。Microdata の他には Microformats と RDFa に対応している。
思ったことなど
個人的な感触としては、Microdata は microformats より取っ付きやすそうというか、取り回しやすい印象だった。実際に運用していったらどうなのかはさておき、だが。
後半の渡辺さんのセッションでは「セマンティックウェブの未来は明るくない」というお話もちょろっとだけ出たが、気になった人は気になったら実装してしまえばいいんだと思う。HTML5が世の中に広まるのと併せて、メタデータについての関心もまた広がっていけばいい。
